워드프레스 하이퍼링크 CSS 코드 스타일 소개해드립니다. 현존하는 브라우저에는 거의 기본 하이퍼링크가 적용되어 있어요 이렇게 브라우저 자체에서 지원하는 기본 스타일을 User Agent Stylesheet이라고 부릅니다. 하지만 기존의 기본 파란색 하이퍼링크 색상은 너무 투박하고 이쁘지가 않죠 그래서 좀 스타일을 꾸며주고 싶은 욕심이 생깁니다.
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
}1. WordPress 하이퍼링크 색상을 변경하는 방법:
- 워드프레스 유료테마 사용 시 일부 링크 색상을 변경하는 전용 옵션을 제공하기도 합니다.
- Elementor 페이지 빌더를 사용하면 사이트 전체에서 링크 색상을 쉽게 변경할 수 있습니다.
- Beaver Builder 페이지 빌더 플러그인 및 테마에도 링크 색상을 변경하는 옵션도 포함되어 있습니다.
- 특정 링크의 색상만 변경하려는 경우 WordPress 편집기를 통해 수동으로 변경할 수 있습니다.
- 사용자 정의 CSS 코드를 적용해서 쉽게 링크 색상을 변경할 수도 있습니다.
a {
color: #FF0000;
}위 태그의 속성 ‘color: #FF0000’ 값을 원하는 색상 코드로 변경할 수 있습니다.
2. WordPress 하이퍼링크 스타일을 변경하는 방법:
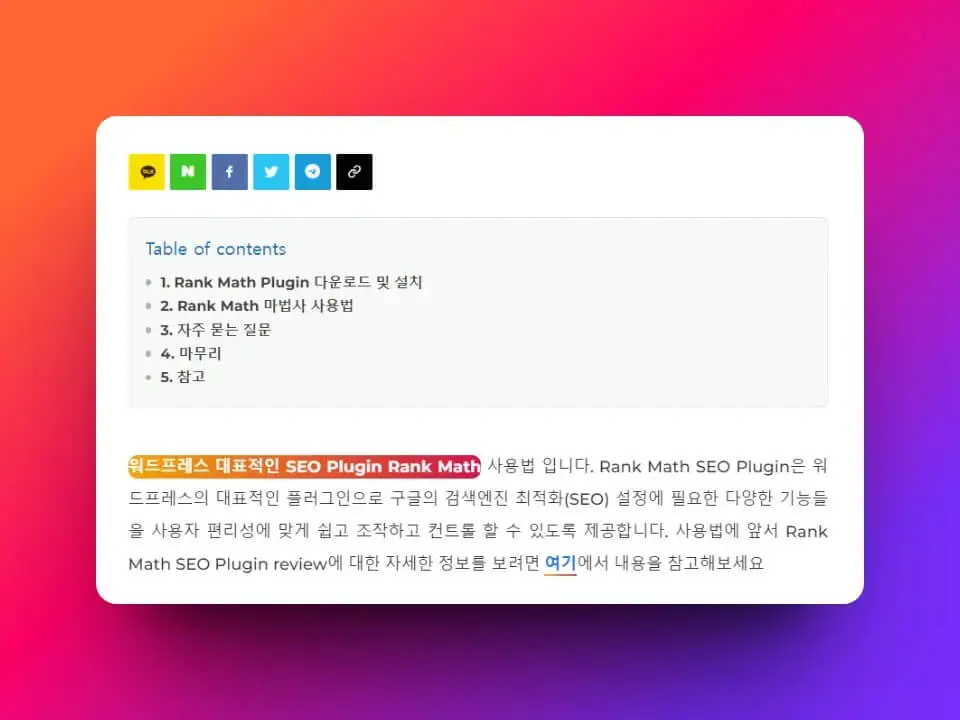
WordPress의 가장 큰 장점은 자유로운 확장과 유연성입니다. WordPress에서 사용자 정의 CSS 코드를 이용하면 좀 더 나만의 이쁜 스타일의 하이퍼링크를 만들 수 있습니다. 현재 이 사이트에 적용하고 있는 하이퍼링크 스타일 방법도 CSS 코드를 적용해서 만들었습니다.

CSS 코드를 만들고 WordPress 테마 속에 포함된 styles.css 파일에 포함하거나 WordPress에서 제공하는 편집기에 코드를 삽입하면 됩니다. 초보자라면 직접 styles.css 파일에 포함하는 것보다 편집기를 이용해서 삽입하는 것이 좀 더 안정적인 방법입니다.
- WordPress CSS 편집기 – WordPress Dashboard(알림판) > 외모 > 사용자 정의하기 > 추가 CSS
- styles.css 파일에 포함 방법 – FTP 프로그램 사용 또는 WordPress Dashboard(알림판) > 외모 > 테마 파일 편집기 > styles.css 파일

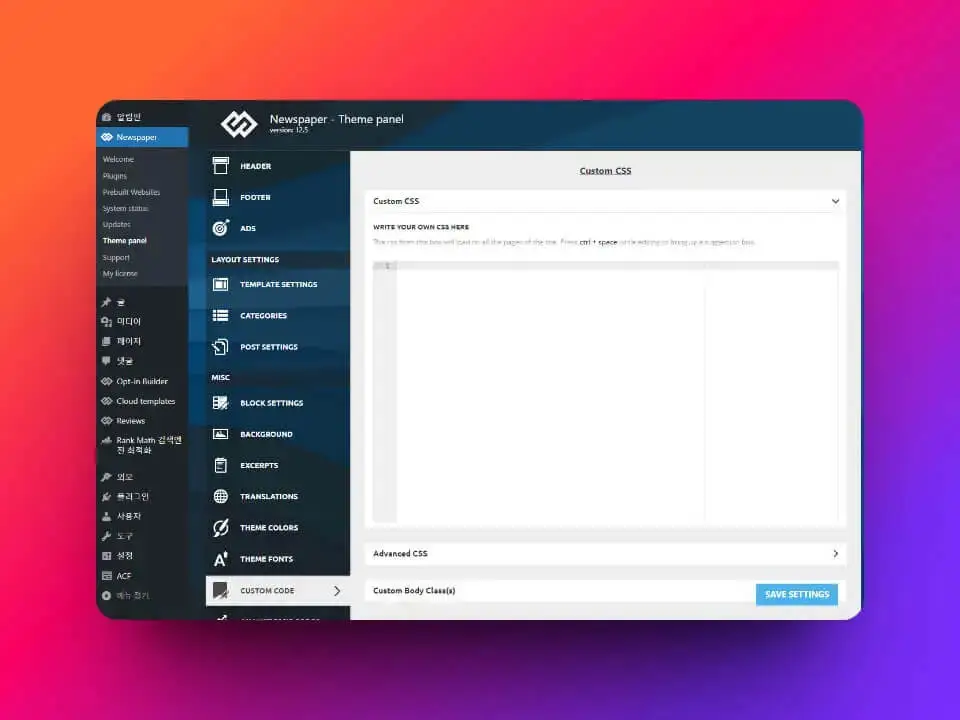
- NEWSPAYPER 테마 CSS 편집기 – WordPress Dashboard(알림판) > Newspaper > Theme pane > Custom Code > Custom CSS
- 아바다 테마 CSS 편집기 – WordPress Dashboard(알림판) > AVADA > Options > Custom CSS
또 CSS 편집기 플러그인이나 일부 유료 테마에서 제공하는 자체 CSS 편집기를 이용할 수도 있습니다. 현재 이 블로그에서 사용하고 있는 NEWSPAYPER 테마는 Live CSS 편집기를 자체적으로 제공합니다. 테마에서 제공하는 편집기를 이용하면 좀 더 편리하게 코드를 삽입할 수 있습니다.
3. 참고:
현재 이 사이트에 적용된 워드프레스 하이퍼링크 CSS 스타일을 적용하고 싶다면 CSS 코드를 구매해서 직접 편집기에적용하거나 저희에게 대행을 맡길 수 있습니다. 필요하신 분은 아래 내용을 참고해보세요
4. 함께 읽어보세요
- [참고] 워드프레스 시작 가이드(2023년)
- [참고] 워드프레스 버튼 만드는 법
- [참고] 검색엔진 최적화(SEO) 메커니즘 이해하기