워드프레스 이미지 데이터 최적화 방법은 몇 가지 고민해 볼 수 있습니다. 가장 큰 핵심은 이미지의 용량을 획기적으로 줄이는 것입니다. 여기서 획기적이란 뜻이 모호할 수 있지만 당연히 여러 가지 관련 기술이 필요합니다. 최대한 용량을 줄이는 것이 핵심이지만 사이트 방문자들에게 전달하는 이미지 퀄리티도 중요할 수밖에 없습니다. 이미지 데이터의 최적화 필요성은 웹사이트의 성능과 환경이 곧 결과로 이어질 수 있기 때문입니다. 좀 더 쉽게 설명하면 이미지의 용량이 많으면 서버와 브라우저 간에 통신과 브라우저에서 사용자에게 전달하는 과정 즉 로딩 속도가 느려지게 됩니다. 웹 사이트의 로딩 속도가 느리면 내 콘텐츠를 크로링해서 소개하는 검색포털과 방문자의 입장에서 당연히 불만이 생기고 이탈이 발생할수 있습니다. 그러면 사이트의 방문자도 줄어들고 성과도 줄어들게 됩니다. 웹 사이트 운영자 입장에서도 좋지 않습니다. 그래서 웹 사이트 책임 관계자들은 로딩 속도에 민감하고 큰 기업들은 이 작업에 수억달러 R&D 연구와 개발을 계속하고 있는 것입니다. 내 컴퓨터에 많은 자료들이 쌓이고 관리를 하지 않으면 컴퓨터가 느려지고 각종 에러나 바이러스가 발생하는 것처럼 웹 사이트와 서버도 다르지 않습니다. 우리가 사용하는 웹 호스팅 서버 용량은 제한적이고 결국 이미지 데이터 용량이 커지면 서버를 업그레이드하거나 이미지 파일 용량을 줄이는 작업이 필요하게 됩니다. 그대로 방치하면 웹 사이트는 제대로 작동하지 않고 방문자와 고객들은 느린 사이트에서 이탈하고 맙니다. 또 느린 웹 사이트는 Core Web Vitals 점수가 낮아져서 중요한 검색엔진 페이지 노출에도 영향을 미칩니다. (참고 : Google은 빠른 웹사이트가 검색 엔진에서 더 나은 순위를 차지한다고 명시하고 있습니다.) 초반에 이미지 압축 방법을 이해하고 잘 계획해서 시작하면 추가적인 리소스 부담을 줄일 수 있고 웹사이트 운영을 좀 더 경제적이고 효율적으로 운영할 수 있을 것입니다.
대다수 유저들은 능숙한 전문 개발자가 아니기 때문에 직접 코드를 이해하고 적용하는 것은 힘듭니다. 그래서 워드프레스 이미지 데이터 최적화 방법은 현존하는 솔루션 서비스 내에서 활용해서 할 수 있는 간단한 방법들을 찾고 안내할 것입니다.
오늘날 이미지와 비디오는 웹 사용자 경험의 필수적인 부분으로 가장 인기 있는 리소스 유형입니다. HTTP 아카이브에 따르면 2021년 6월 기준 이미지 파일은 전제 웹 사이트 페이지 용량의 평균 43.64%로 거의 절반이 넘게 차지합니다. 모든 웹 사이트의 99,9%는 이미지 리소스에 대한 요청을 하나 이상 생성한 페이지였습니다. 즉 거의 모든 웹 사이트 페이지는 이미지를 사용합니다. 웹에서 이미지의 중요성은 아무리 강조해도 지나치지 않습니다.
워드프레스 이미지 용량 체크 방법
먼저 나의 웹사이트 워드프레스의 이미지 용량 체크 방법입니다. 사용자가 직접 서버 로컬에서 확인하고 분석할 수도 있지만 여기서는 브라우저에서 간단하게 체크할 수 있는 방법을 안내드리겠습니다.
Pingdom
Pingdom은 복잡한 웹사이트 성능과 안정성 문제를 쉽고 편리하게 확인할 수 있는 SaaS 기반 프리미엄 솔루션으로 전 세계 많은 유저들이 사용하고 있습니다. Pingdom은 다양한 프리미엄 서비스를 제공하지만 여기서는 간단하게 워드프레스 이미지 용량 체크만 확인해보겠습니다. 웹 사이트 성능을 좀 더 구체적으로 체크하려면 테스트 위치나 반복적인 모니터링이 필요하지만 단순 웹 사이트 용량을 체크하는 것이라면 크게 상관 없습니다.
- Pingdom 웹 사이트에 접속합니다.
- URL 폼에 나의 웹사이트 주소를 입력합니다.
- 더 많은 웹사이트 성능을 체크하려면 Test from 클릭 후 한국과 가장 가까운 Asia-Japan Tokyo 체크하시면 됩니다.
- 모든 정보를 입력 후 START TEST 버튼을 클릭해주세요

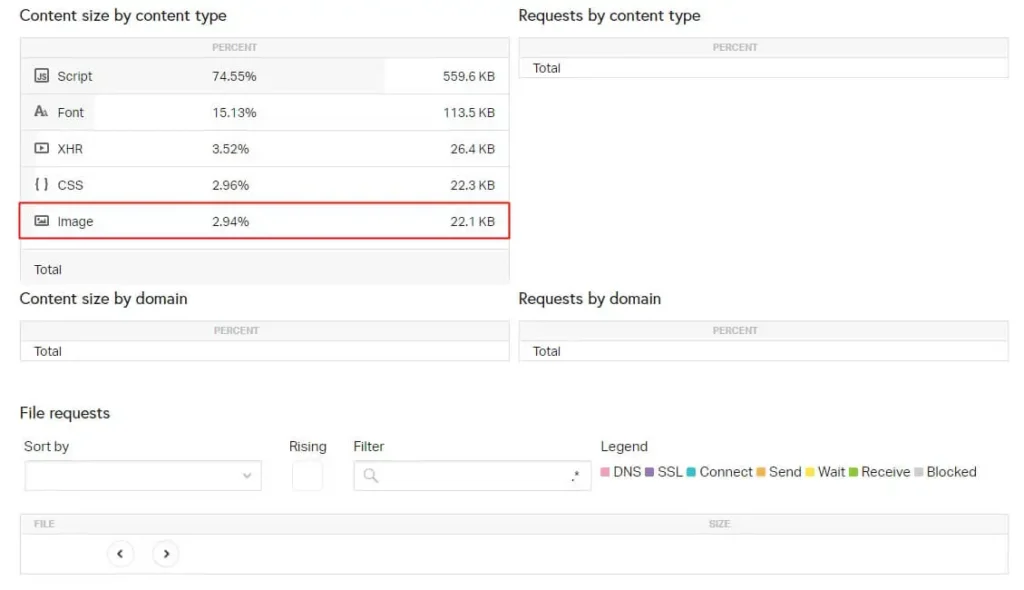
Pingdom Test 결과가 나타나면 여러 정보들이 출력됩니다. 토탈 페이지 사이즈를 확인할 수 있고 밑으로 좀 스크롤을 내리면 위 이미지처럼 Content size by content type에서 직접 나의 웹 사이트 이미지 용량을 체크할 수 있습니다.
GTmetrix

두 번째는 GTmetrix Website Speed Test입니다. Pingdom처럼 웹 브라우저에서 간단하게 웹사이트 성능을 체크할 수 있습니다. 둘 다 간단하고 직관적인 사용자 인터페이스를 제공하여 사용이 편리한 장점이 있지만 저는 개인적으로 Pingdom보다 GTmetrix를 더 자주 이용합니다. 그 이유는 웹 페이지 동작 시뮬레이션 분석이 Pingdom보다 더 많은 정보를 직관적으로 체크해볼 수 있기 때문입니다.
- GTmetrix 웹 사이트에 접속합니다.
- 입력 폼에 나의 URL 입력해주세요
- 더 많은 웹사이트 성능을 체크하려면 GTmetrix 회원가입 후 옵션 선택에서 서버 선택을 우리나라와 가장 가까운 Hong kong, China 선택할 수 있습니다.
- 모든 정보를 입력했다면 력 Enter 또는 Test your site 버튼 후 정보를 출력합니다.

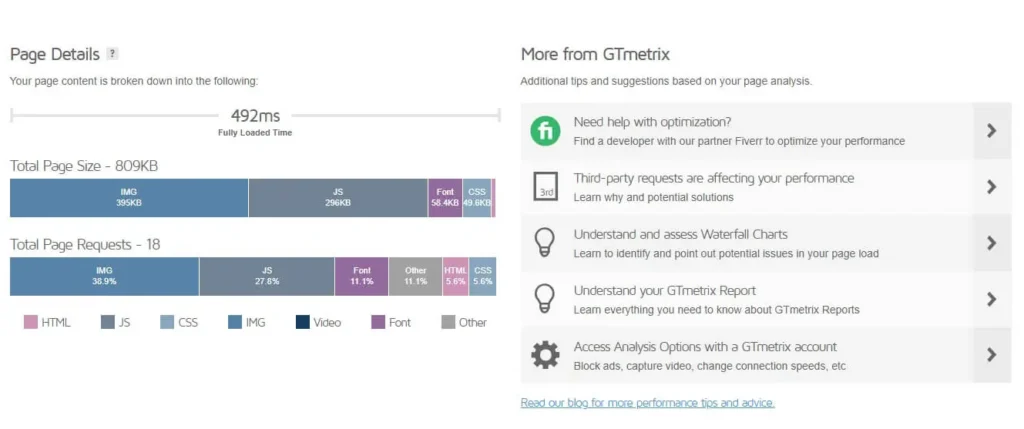
GTmetrix Test 결과가 나타나면 브러우저 화면에 여러 정보들이 출력됩니다. 밑으로 좀 스크롤을 내리면 위 이미지처럼 Page Details에서 토탈 페이지 사이즈를 확인할 수 있고 그 밑에 세부적으로 내 사이트 이미지 사이즈를 확인할 수 있습니다.
이미지 파일 주요 용어 설명
이미지 파일의 주요 그래픽 파일 포맷의 종류는 다양하며 활용 용도도 다양합니다. 우리가 흔히 알고 있는 이미지 확장자 JPEG, PNG, GIF, SVG, BMP 외에도 최근에는 고해상도 디스플레이가 발전하면서 자연스럽게 이미지 용량도 커지고 있습니다. 인간은 본능적으로 내재한 오감 중 사물을 보는 시각적인 효과가 미치는 영향이 적지 않기 때문에 웹 사이트의 방문자의 눈낄을 끌기 위해 화려하고 선명한 이미지를 사용하고 싶은 욕구가 있습니다. 그러나 이러한 이미지를 그대로 사용하면 웹 사이트의 로딩이 느려져서 성능이 저하되고 방문자들의 불만은 커지게 됩니다. 우리는 보통 검색엔진 포털에서 제공하는 플랫폼을 이용했을 때 이미지의 중요성이 크지 않았습니다. 그러나 워드프레스처럼 직접 웹 사이트를 운영하면 얘기는 전현 달라질 수 있습니다. 저도 개인적으로 이런 내용들을 스타트업에서 경험하지 못하고 교육을 듣지 않았다면 웹의 작동 원리나 성능 메커니즘을 이해하지 못하고 온라인 세상에 멤돌면서 혼란스러웠을 것 같습니다.
이미지 파일에는 다양한 정보와 데이터가 구조적으로 포함하고 있습니다. 예를 들어 400 x 400 픽셀처럼 이미지의 사이즈를 나타내고 100kb 처럼 이미지 용량을 포함하고 있으며 이미지 파일 내부에는 겉으로 보기에는 알 수 없지만 사진을 분해해보면 숨겨진 데이터 정보들이 많이 포함하고 있습니다. 이런 기술을 스테가노그래피라고 합니다.
주요 디지털 이미지 종류와 특성
나의 워드프레스 웹사이트에서 이미지를 효과적으로 제대로 사용하려면 이미지의 종류와 특성을 잘 파악하고 사용해야 합니다. 즉 이미지 사용은 방문자 고객에게 최고의 이미지 퍼포먼스 효과를 보여주는 것이고 또 내부에서 웹의 성능을 클린하게 최적화 유지하는 것입니다. 위에서도 이미지 파일의 주요 그래픽 파일 포맷의 종류는 다양하다고 말씀을 드렸는데 각 특성도 간단하게 살펴보겠습니다.
| 구분 | JPEG | PNG | GIF | JPEG XR | WEBP | AVIF |
|---|---|---|---|---|---|---|
| 출시일 | 1992년 | 1996년 | 1987년 | 2009년 | 2010년 | 2019년 |
| 압축성향 | 높음 | 보통 | 보통 | 매우높음 | 매우높음 | 매우높음 |
| 압축방식 | 손실 | 무손실 | 무손실 | 둘다지원 | 둘다지원 | 둘다지원 |
| 브라우저 호환 | 모두지원 | 모두지원 | 모두지원 | 옛지 | 일부 | 일부 |
주요 디지털 이미지 종류와 특성을 살펴보면 역사가 괜장히 오래되었다는 것을 알 수 있습니다. 특히 지금도 온라인 웹에서 JEPG, PNG, GIF 파일 확장자는 많이 사용하고 있습니다. 오래된 역사 만큼 대중적이고 모든 브라우저에서 호환된다는 장점이 있지만 용량을 많이 차지합니다. 지금도 전문 디자인, 고급 갤러리 등 디자인 표현이 주인 업체들은 이미지 압축이나 손실을 최소화합니다. 이들 업체들은 지금도 PNG 포맷을 많이 사용하고요 그 외 대부분은 웹에 업로드하는 이미지 파일의 목적은 단순 설명과 표현 전달에 그치기 때문에 파일의 용량을 크게 줄여도 상관이 없다는게 저의 생각입니다. 2010년 이후 디지털 환경도 빠르게 변화했습니다. 스마트폰이 세상에 나오면서 웹과 앱의 반응형 호환과 실시간 영상을 볼 수 있도록 스트리밍 기술도 적용됩니다. 이들 기술은 웹의 환경에 많은 리소스 부담을 주게 됩니다. 그래서 새로운 환경에 필요한 기술들이 적용되기 시작했고 대표적으로 2009년 마이크로소프트에서 개발한 JPEG XR, 2010년 On2 테크놀러지스의 기술을 기반으로 구글이 개발한 WebP 포맷 그리고 2019년 AOMedia에서 개발한 AVIF 포맷이 대표적입니다. 여기서 언급한 신 파일 포맷들은 구 JEPG, PNG, GIF 파일보다 더 높은 고효율 이미지 파일 포맷으로 높은 압축률과 이미지 퀄리티를 최적화하고 있습니다.
이미지 손실 압축과 무손실 압축
이미지 파일의 용량을 줄이는 과정에서 자주 등장하는 용어가 이미지 손실 압축과 무손실 압축입니다. 쉽게 설명해서 이미지 손실 압축은 일부 이미지의 정보를 누락시키고 주석 및 공백을 제거하고 이미지 화질 퀄리티를 좀 다운 시켜서 파일의 용량을 줄이는 방법입니다. 반대로 무손실 압축은 이미지 파일의 정보나 퀄리티를 최대한 보존하면서 압축하는 방식입니다.
이미지 압축 방식에서 무엇이 옳다고 말하기는 어려울 것 같습니다. 또 압축을 제공하는 솔루션 업체들은 조금씩 적용된 기술이 다르고 결과도 다릅니다. 결국 웹 성능과 이미지 화질의 퀄리티 사이에서 득실을 따져서 어떤 이미지 파일을 어떻게 목적에 맞게 사용할 것인지 이 선택은 웹 사이트 운영자 개인의 몫입니다. 저는 개인적으로 해당 웹 사이트에서 80% 정도의 손실 압축을 시도하고 있습니다. 그래서 손실 압축이라면 뭔가 크게 손해가 발생할 것 같지만 사실 사람의 시각은 웹 브라우저 상태에서 명암 차이에는 민감하지만 채색 차이에는 크게 민감하지 않으므로 거의 일반 사람들은 사실 구분하기 힘듭니다. 물론 적용되는 압축 기술이 중요하고 검증된 솔루션 업체를 이용합니다. 간단한 코드로 무작정 압축을 시도할 수 있지만 이것은 바람직한 방법은 아닙니다. 다시 말하지만 우리는 최대한 퀄리티도 중요하기 때문이죠 이것이 사용자의 경험 전달에 미치는 영향도 크다고 봅니다.
이미지 압축 과정 시물레이션
비교 | 원본(JPEG) | 이미지 압축(손실) | 이미지 변환(WebP) |
이미지 | |||
파일크기 | 600×600 | 600×600 | 600×600 |
파일용량 | 600kb | 120kb | 30kb |
압축률 | 100% | 80% | 95% |
위 테이블의 설명은 이미지 압축 과정 시물레이션으로 이미지 파일 크기는 변화를 주지 않고 이미지 압축과 변환을 했을 때 이미지 용량의 변화를 살펴보는 것입니다. 위와 같이 이미지 원본에서 압축과 포맷 변환 과정을 통해 이미지 용량을 최적화하는 것입니다. 여기서 디테일하게 기술까지 논의하면 시간이 오래 걸리니 넘어가겠습니다.
워드프레스 이미지 최적화 수동으로 하는 법
워드프레스 이미지 압축과 변환 방법은 다양합니다. 먼저 직접 외부에서 수동으로 압축하고 변환해서 내 사이트 로컬로 가져와서 사용하는 방법입니다. 오프라인 최적화 솔루션 도구를 사용할 수도 있고 온라인 웹 브라우저를 사용해서 압축하고 변환할 수도 있습니다. 여기서는 온라인 웹 브라우저를 사용해서 간단하게 압축하는 방법을 소개드리겠습니다. 다양한 웹 브라우저 압축, 변환 사이트가 있지만 사용과 접근이 어렵지 않고 검증된 사이트는 많지 않습니다. 저는 개인적으로 압축은 TinyPNG 사이트를 이용하고 변환은 Convertio 사이트를 주로 이용합니다. 둘 다 검증된 솔루션 회사들이고 일단 로그인이 필요없고 기타 정보가 필요없습니다. 물론 무료 버전은 일부 제한적인 사용만 가능합니다.
TinyPNG(이미지 압축)

TinyPNG Web Service는 온라인 웹 브라우저에서 JPEG, PNG 파일의 이미지를 무료로 고품질의 이미지 압축 알고리즘을 사용할 수 있습니다. 물론 무료로 사용할 수 있는 이미지 압축 사용량은 정해져있고 하루 최대 20개, 최대 5MB까지 무료로 가능합니다. 그래서 쇼핑몰이나 대형 사이트는 무료 서비스가 적합하지 않을 수 있습니다.
사용법은 매우 간단합니다. 압축하려는 파일을 브라우저로 드래그하거나 불러오면 그 즉시 자동적으로 압축이 됩니다. 압축된 파일은 내 컴퓨터로 다운로드해서 사용할 수 있습니다.
Convertio(이미지 변환)

Convertio Web Service는 온라인 웹 브라우저에서 쉽고 간단하게 원하는 파일로 변환 시켜줍니다. TinyPNG에서는 압축만 제공하기 때문에 여기서 한 번더 WebP, AVIF 같은 최신 버전 포맷 파일로 변환하려면 Convertio Web Service에서 간단하게 변환할수 있습니다. 무료 버전은 하루 10건 이미지 변환 크레디를 제공합니다.
사용법은 TinyPNG처럼 매우 간단합니다. 변환하려는 파일을 직접 드래그해서 가져오거나 파일을 불러오고 원하는 변환 방식을 선택하고 실행 버튼만 클릭하면 간단히 끝납니다.
워드프레스 이미지 최적화 플러그인 정보
두 번째는 워드프레스 이미지 최적화 플러그인를 활용하면 웹 사이트의 로컬 내부에서 압축과 변환를 자동으로 적용할 수 있습니다. 이 방법은 이미지 최적화 플러그인만 설치하면 끝나기 때문에 가장 간편한 방법입니다. 대부분 유저들은 전문적으로 코드를 다루는 능숙한 개발자가 아니기 때문에 간편한 플러그인 설치를 가장 선호할 수 밖에 없습니다. 하지만 플러그인 제공 회사별로 무료 서비스 제공 조건이 조금씩 다르고 적용 기술도 조금씩 다릅니다. 그러면 사용자들에게 인기가 높은 워드프레스 이미지 최적화 플러그인 리스트를 살펴보겠습니다.
Smush

Smush 플러그인은 워드프레스 이미지 최적화 플러그인 섹터에서도 최상위급이고 전 세계적 유저들에게 사랑받는 플러그인입니다. 우리나라 유저들도 많이 소개하고 사용하고 있습니다. 2007년에 설립된 회사로 오래된 역사를 가지고 있고 이 플러그인의 가장 큰 특징은 일단 대시보드 인터페이스가 복잡하지 않고 매우 깔끔합니다. 저 개인적으로 UI 측면에서는 가장 기술이 돋보이는 회사입니다. 무료 기능에서도 많은 프리미엄 서비스를 제공하는 것이 장점인 플러그인으로 이미지 크기 조정, 압축을 지원합니다. 잘못된 이미지 크기를 자동 감지하는 기능도 내장되어 있고 스위치 방식으로 지연로딩 기술도 내장되어 있습니다.
Smush 특징
- Smush Optimize Plugin의 가장 큰 장점은 인터페이스가 가장 깔금하고 사용자에게 친화적인 UI 장점
- 자동 이미지 크기 조정, 잘못된 이미지 크기를 자동 감지 시스템 장착
- 무료 버전에서는 한 번에 50개의 이미지만 최적화할 수 있고 PRO 버전에서는 제한이 없습니다.
- 자동으로 이미지 압축 지원(최대 5MB까지 제한 없는 무제한 압축 서비스 제공)
- 차세대 이미지 형식 WEBP 포맷 지원
- PDF 자동 변환 지원
- Smush 전용 CDN 사용
- 대량 이미지 일괄 최적화 가능
- 무손실 압축 가능
- 이미지 지연 로딩 제공
Imagify

Imagify 플러그인은 프리미엄 캐시 대명사 WP Rocket 창립자들이 만든 플러그인으로 두 플러그인 서로 상호보완 연동되는 호환성이 큰 장점인 플러그인입니다. 매우 심플한 인터페이스로 설정이나 조작이 쉽고 간단해서 누구나 편리하게 사용이 가능한 장점이 있습니다. 월 20MB까지 압축 가능한 이미지 무료 크레딧 제공하고 3단계 압축 방식 지원과 차세대 포맷인 WEBP 형식을 지원합니다.
Imagify 특징
- WP Rocket 프러그인과 서로 상호보완 연동 호환
- 심플한 인터페이스로 설정이나 조작이 간단함
- 월 20MB 이미지 무료 크레딧 제공(유료 무제한 월 $9)
- 무손실, 손실, 강력한 손실 압축 세 가지 이미지 압축 방식 제공
- API 기반으로 자동 압축 지원
- WebP 자동 변환 지원(PNG 파일은 유료 버전에서 가능)
- PDF 자동 변환 지원
- EXIF 데이터 제거 지원
- 대량 이미지 일괄 최적화 가능
ShortPixe

ShortPixe 플러그인은 유럽 루마니아 부쿠레슈티에 본사가 있습니다. 24시간 365일 연중 고객센터를 운영하고 한국과 시차가 6시간 밖에 차이가 없어서 소통에 장점이 있습니다. 또 다양한 클라우드 파일을 지원하기 때문에 서로 호환이 장점이고 무료 버전 기준 월 100개의 이미지 압축 크레딧을 제공하고 큰 장점은 차세대 이미지 형식인 WEBP/AVIF 포맷을 모두 지원한다는 것입니다. 하지만 큰 단점이 있습니다. 국내 웹호스팅 사용자의 경우는 일부 사용할 수 없습니다.
ShortPixe 특징
- 월 최대 100 크레딧까지 무료 제공(1크레딧 = 이미지 1개 또는 5MB)
- API 기반으로 자동 압축 지원
- 손실, 무손실 두 가지 이미지 압축 방식 제공
- 차세대 이미지 형식 WEBP/AVIF 포맷 지원
- PDF 자동 변환 지원
- EXIF 데이터 제거 지원
- 대량 이미지 일괄 최적화 가능
- ShortPixel CDN 사용(Bunny.net 기반)
- Cloudflare CDN과 통합 가능
EWWW Image Optimizer

EWWW Image Optimizer 플러그인은 2012년 첫 개발이 시작되었고 2013년 9월에 첫 배포가 되었습니다. 본사는 미국에 있습니다. 이 플러그인의 특징은 무료 버전에서 150MB 이미지 크기까지 무제한 압축이 가능하고 차세대 이미지 형식인 WEBP 포맷을 지원하고 있습니다. API 사용으로 30일간 백업을 하고 있으며 무료와 유료의 가장 큰 차이는 압축의 정도에 차이가 있습니다. 좀 더 퀄리티 있는 압축을 시도하려면 유료 버전을 사용해야만 합니다. 국내 사용자들이 많이 사용하고 있는 플러그인 중 하나라서 소통에 장점도 있습니다.
EWWW Image Optimizer 특징
- 무제한 이미지 압축 지원(크기 150MB까지 가능)
- API 기반으로 자동 압축 지원
- 무손실 압축 가능
- 차세대 이미지 형식 WEBP 포맷 지원
- EXIF 데이터 제거 지원
- 이미지 지원로드 지원
- 자동 이미지 크기 조정
외부 서버를 이용한 이미지 데이터 최적화
빠르게 변화하는 이미지 데이터 최적화 시장에서 로컬에서 저장하고 출력하는 방법은 그다지 효율적이라고 볼 수는 없습니다. 전통적이 고전 방식입니다. 로컬에 저장된 이미지 데이터 파일은 결국 내 서버에서 저장되고 클라이언트에게 다운로드와 로딩이 이뤄지기 때문에 통합적으로 나의 서버 부담을 가중시킵니다. 이와 관련해서 해외에서는 활발하게 토론이 이뤄지고 있는 주제이기도 합니다. 저도 개인적으로 로컬에서 저장하지 않고 외부 서버를 이용한 이미지 데이터 최적화 방법에 관심이 높고 각종 방법을 테스트해보고 있습니다. 이미지를 많이 사용하는 웹 사이트의 경우 이미지 웹 호스팅을 따로 구매해서 사용하기도 하고 CDN 중심 서비스로 전환해서 서버 부담을 일부 완화하기도 합니다. 최근에는 클라우드 기반 기술로 전환하고 있는 추세이고요 하지만 개인의 경우 비용에 민감하기 때문에 결론은 비용 대비 효율의 문제인 것 같습니다. 아무리 좋은 서비스도 나에게 한계가 있고 비용이 높으면 성과 이익은 줄어들게 됩니다.
저의 웹 사이트는 외부 서버를 이용한 이미지 데이터를 업로드하고 서버를 분할하여 데이터를 출력하고 있습니다. 현재 테스트하고 있지만 결과는 좀 더 지켜볼 필요는 있는 것 같습니다. 외부 서버를 이용한 이미지 데이터 최적화 장점과 단점은 다음과 같습니다. 좀 더 쉽게 설명하면 컴퓨터 용량을 하나에서 모두 사용하는 것이 아니라 두대, 세대 컴퓨터로 나누고 사용하는 것과 외부에서 외장하드를 따로 사용하는 것과 같습니다. 좀 더 테스트해보고 결과를 공유하도록 하겠습니다.
Pros
- 이미지를 로컬에 저장하지 않으므로 메인 운영 서버 부담이 줄어들게 됩니다.
- 웹 사이트의 성능이 직관적으로 빠르게 개선됩니다.
- 서버 데이터 구분이 명확하므로 문제 해결이 쉽습니다.
Cons
- 워드프레스와 자동 연동이 안되므로 일부 번거로운 수동 작업이 됩니다.
- 검색엔진에서 제대로 통합하고 인덱스 처리가 가능한 여부가 이슈로 남아있습니다. 제가 지금까지 테스트 해봤을 때 검색엔진 노출에 전혀 문제는 없습니다.
- 외부 서버를 활용 시 이미지 출력에서 좀 느리게 보입니다. > 사용자가 스크롤을 내렸을 때 반응하고 이미지가 즉시 다운로드하고 나타납니다.(지연로딩과 좀 다른 개념)
- 외부 서버에 문제가 발생 시 내 사이트에 영향을 줄 수 있습니다.
맺음말
나의 웹 사이트 성능을 높이고 방문자에게 최고의 웹 사이트 환경을 선물하고 싶다면 먼저 웹 사이트 서버 용량 체크 후 가장 무게가 높은 이미지부터 개선해보시길 바랍니다. 이미지만 개선해도 사이트의 로딩 속도가 현저하게 다르다는 것을 직접 체감할 수 있을 것입니다.
그리고 로컬에서 이미지를 업로드하고 불러오는 것이 부담스럽고 능숙한 전문 개발자에게 외뢰를 맡기거나 비싼 이미지 호스팅 사용이 꺼림직하면 제가 제공하는 무료 외부 서버를 이용한 이미지 로딩 방법 튜토리얼을 참고해서 직접 문제를 해결해보시길 바랍니다.