워드프레스에 구글 애널리틱스 코드를 추가하는 방법입니다. 구글 애널리틱스는 구글에서 무료로 제공하는 웹 로그 분석 도구로 2005년 구글이 Urchin 인수하면서 시작되었습니다. 구글이 인수 후 현재는 웹사이트 트래픽뿐만 아니라 앱 데이터까지 통합적으로 분석하는 GA4까지 발전하였습니다. 워드프레스에 구글 애널리틱스를 연동해야되는 이유는 우리 사이트 방문자에 대한 상세한 데이터 통계 정보가 필요할 수 있기 때문입니다. 사용자 데이터를 추적하고 측정하면서 방문자의 트래픽과 동작을 분석하여 데이터 기반의 의사결정을 활용할 수도 있기 때문입니다. 이 외에도 구글 애널리틱스 필요성은 더 많습니다.
구글 애널리틱스 가입 방법
우선은 구글 애널리틱스를 이용하려면 먼저 Google Analytics에 가입하고 워드프레스에 연동할 추적 ID를 부여 받아서 해당 코드를 사이트에 추가해야 됩니다.
구글 애널리틱스 (UA)는 2023년 7월 1일 종료되었으며, 새롭게 구글 애널리틱스 GA4가 만들어졌습니다.(UA에서 GA4로 전환하는 것은 필수적입니다.)

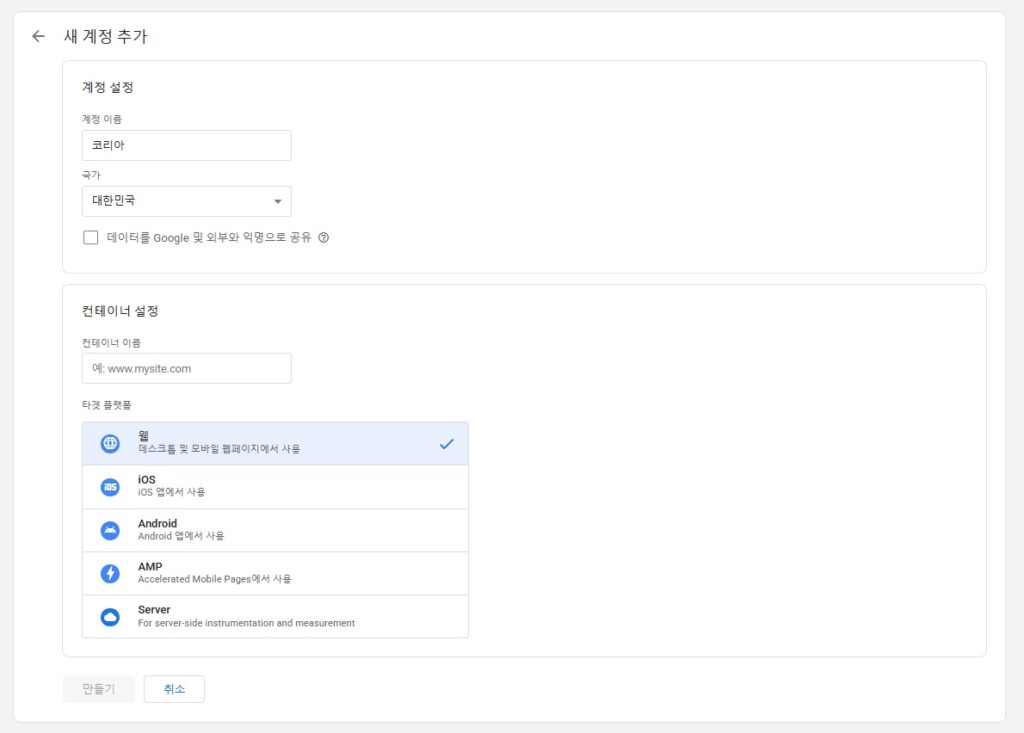
- 계정 이름 : 구글 애널리틱스 대시보드에 보이는 이름입니다. 여러 사이트를 운영하고 관리하다보면 구분이 필요할 수 있으니 본인이 기억할 수 있는 계정 이름으로 만들어 주세요
- 국가 : 대한민국으로 변경해주세요
- 데이터를 Google 및 외부와 익명으로 공유 체크박스는 선택사항이니까 참고 박스 클릭해서 읽어보고 본인이 필요하다고 생각하시면 체크하시길 바랍니다.
- 컨테이너 이름 : 사이트 주소를 입력해주세요
- 타겟 플랫폼 : 내가 운영하는 사이트의 주체 플랫폼 형태를 고르시면 됩니다. 우리는 워드프레스이니까 웹으로 설정해주세요
계정 추가에 필요한 정보를 모두 입력했다면 하단 아래에 만들기 버튼를 클릭해주세요 그러면 이용약관이 나오고 하단에 “GDPR에서 요구하는 데이터 처리 약관에도 동의합니다. 자세히 알아보기” 체크박스에 체크 후 확인을 눌러주세요

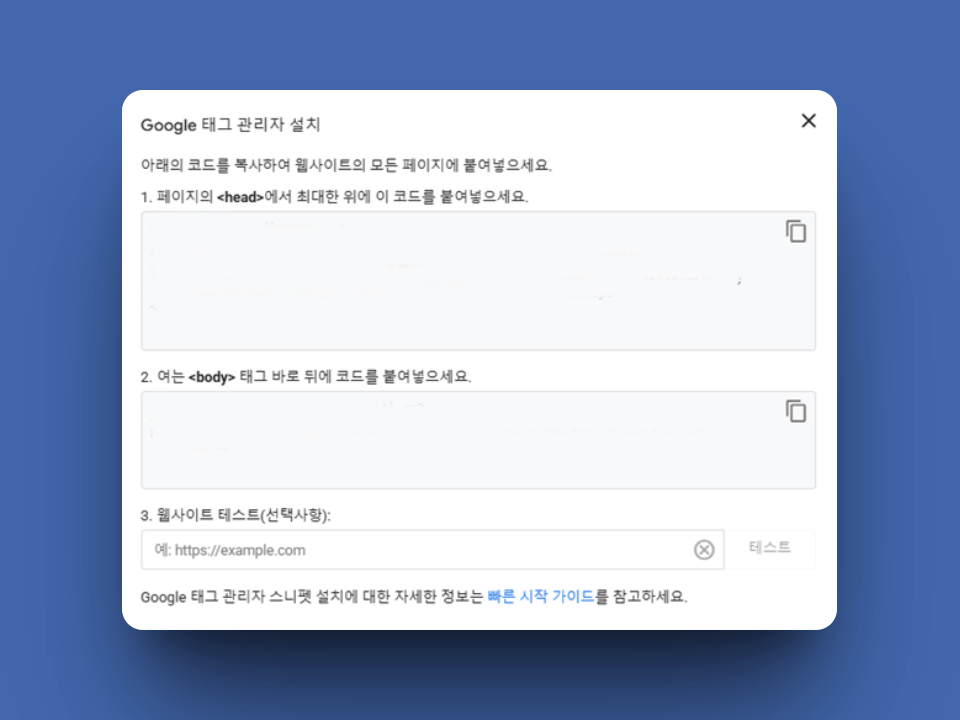
그러면 새 계정 추가 로딩이 시작되면서 구글 애널리틱스 계정이 만들어지고 다 만들어지면 대시보드로 자동 이동하게 됩니다. 그리고 Google 태그 관리자 설치 팝업이 동시에 나타나면서 워드프레스에 삽입할 코드가 위와 같이 팝업으로 발행됩니다.
발행된 애널리틱스 설치 코드는위와 같은 형태이며 코드 내 ‘UA-12345678-1‘ 처럼 개인 고유의 번호가 생성됩니다. 해당 코드는 다른 사람에게 노출이 되면 안되니까 보인에 신경써서 코드를 복사하고 워드프레스에 코드를 삽입해주세요
워드프레스에 구글 애널리틱스 코드 삽입하기
워드프레스에 구글 애널리틱스 코드를 삽입하려면 위에 발행된 코드를 사이트 head와 body에 붙여넣어야 합니다. 하지만 대다수는 웹 개발 전문가가 아니기 때문에 이러한 개발자 언어와 코드 편집 프로그램 사용에 익숙하지 않기 때문에 코드를 제 위치에 삽입하는 것이 쉽지 않을 수 있습니다. 참고로 코드 편집 프로그렘을 다운로드 하고 싶다면 개발자들이 가장 많이 사용하고 있는 마이크로소프트에서 개발한 Visual Studio Code 같은 프로그램을 설치하면 됩니다.
워드프레스에서 코드 삽입 방법에 대해서 너무 걱정하지 않아도 됩니다. 워드프레스는 매우 강력한 확장성을 가지고 있기 때문에 개발자 언어나 프로그램 사용법을 몰라도 구글 애널리틱스 코드를 아주 쉽게 삽입이 가능합니다.

첫번째는 유료 테마의 경우 대부분 구글 애널리틱스 코드를 추가할 수 있는 자체 패널 옵션을 제공하는 경우가 많기 때문에 테마 패널에서 쉽게 구글 애널리틱스 코드를 삽입할 수 있습니다.
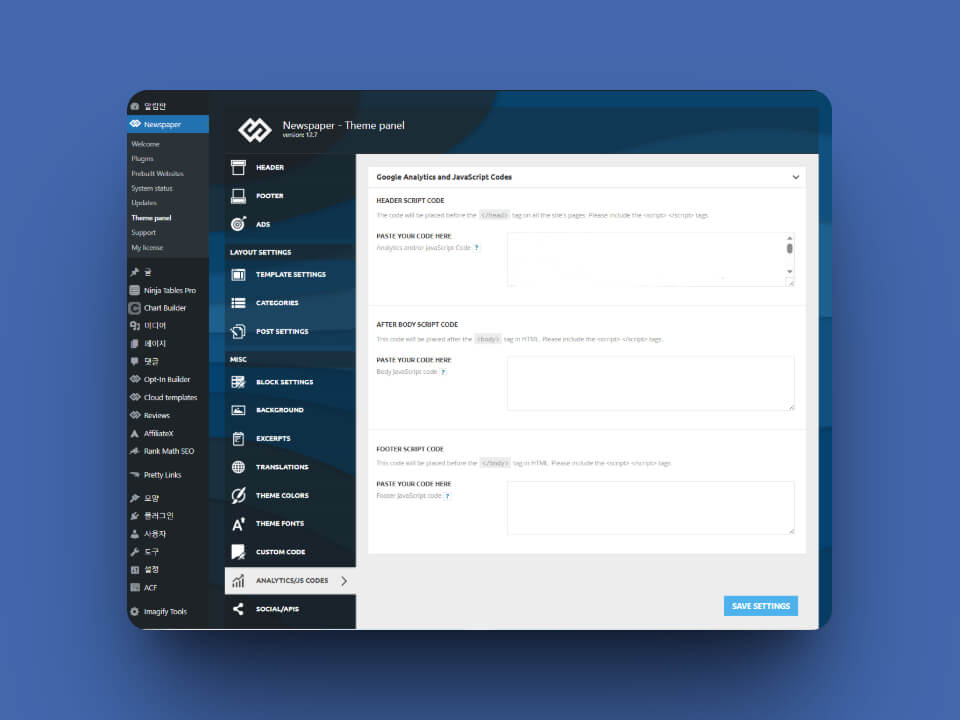
예를 들어 전 세계적으로 아주 인기가 높은 뉴스페이퍼 테마의 경우 자체 테마 패널 보드에서 구글 애널리틱스 코드를 간단하게 삽입할 수 있도록 공간을 제공하고 있습니다.(경로 : 워드프레스 대시보드 》 Theme Panel 》 Analytics/JS Codes 》 Google Analytics and JavaScript Codes 》 구글 애널리틱스 발행 코드 삽입)
또 다른 인기 테마인 GeneratePress유료 버전의 경우 테마 Element를 사용하여 구글 애널리틱스 코드를 간단하게 추가할 수 있습니다. GeneratePress 테마에는 자체 후크(Hook)를 제공하는데 훅을 이용하여 구글 애널리틱스 코드 삽입이 가능합니다.
- 워드프레스 대시보드 》 Elements 모듈을 활성화 후 새 엘리먼트 추가(Add New Element) 해주세요
- Choose Element Type(엘리먼트 유형 선택) 팝업 창이 표시되면 드롭다운 메뉴에서 Hook을 선택하고 Create(만들기)를 클릭합니다
- Add New Hook(새 훅 추가) 화면이 표시되면 구글 애널리틱스에서 발행한 코드를 삽입해주세요
- Hook : 하단 셋팅 훅 옵션에 wp_head를 선택해주세요
- Display Rules(표시 규칙) 탭을 클릭 후 Location(위치) 옵션에 Entire Site(전체 사이트)를 선택해주세요 필요한 경우 Exclude(제외) 옵션과 Users(사용자) 옵션도 구성할 수 있습니다. 만약 비로그인 사용자(비회원)에게만 표시하고 싶은 경우 Users 옵션에서 Logged Out을 선택해주세요
- 설정을 모두 완료했다면 오른쪽 패널에서 공개를 눌러 완료해주세요

두 번째 방법은 워드프레스 플러그인을 활용하는 방법입니다. 유료 테마를 사용하지 않거나 테마에서 패널을 제공하지 않는다면 직접 FTP 접속해서 헤더에 코드를 삽입해주거나 워드프레스 내 플러그인을 사용하여 애널리틱스 코드를 삽입해줘야 합니다. 워드프레스 안에 코드를 삽입해줄 수 있는 전문 코드 편집기 플러그인으로 WPCode, wpcodebox 등 있습니다.
위와 같은 코드 스니펫 플러그인을 사용하면 워드프레스 내 헤더와 푸터에 구글 애널리틱스, 구글 애드센스 같은 코드를 쉽게 추가할 수 있습니다.
또 다른 방법은 구글 애널리틱스 코드를 연동하는 방법입니다. 연동 방식은 구글 애널리틱스에서 직접 가입하고 구글 애널리틱스에 접속해서 데이터를 확인하는 것이 아니라 역으로 워드프레스 내 대시보드에서 제공업체 UI/UX에 따라 방문자 정보를 볼 수 있는 방식입니다. 네이버 애널리틱스 도구나 젯팩(JetPack), 구글 사이트 키트, MonsterInsights 등의 플러그인이 대표적이고 Rank Math SEO 플러그인도 구글 애널리틱스 코드를 연동하여 방문자 통계를 확인할 수도 있습니다.

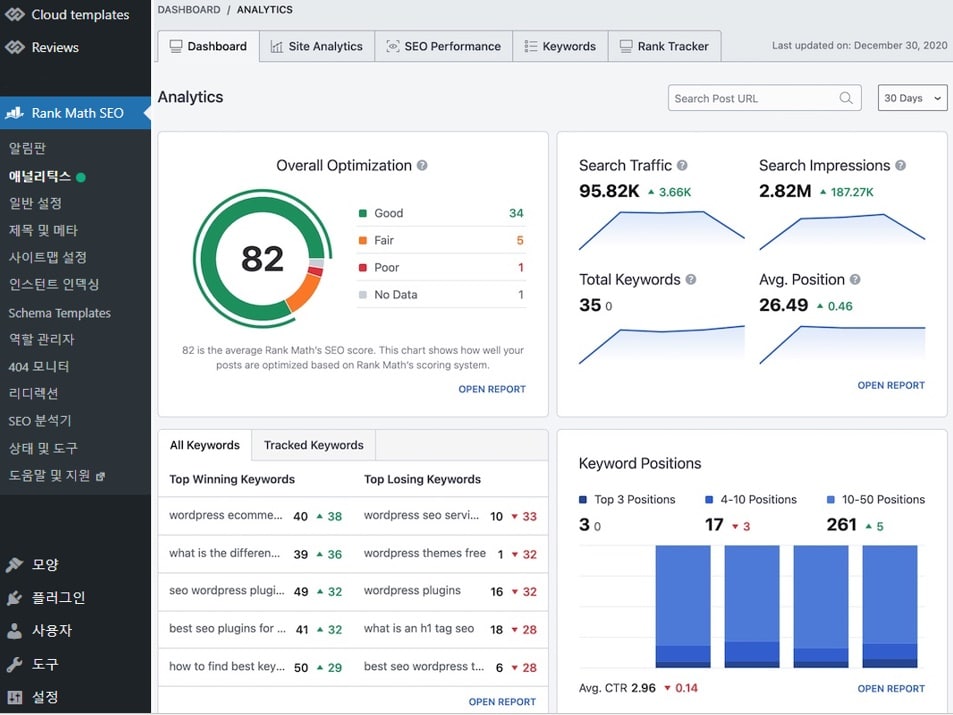
Rank Math 애널리틱스를 이용하면 가장 좋은 점은 워드프레스 대시보드 내에서 방문자의 통계나 콘텐츠의 성과, 게시물의 성과를 즉시 바로 확인할 수 있기 때문에 유용합니다. 워드프레스 내에 구글 애널리틱스가 연동이 안되어 있다면 워드프레스 접속 별도로 구글 애널리틱스에 접속해서 관련 데이터를 확인해야 합니다. 그래서 조금 번거롭고 불편할 수 있습니다.

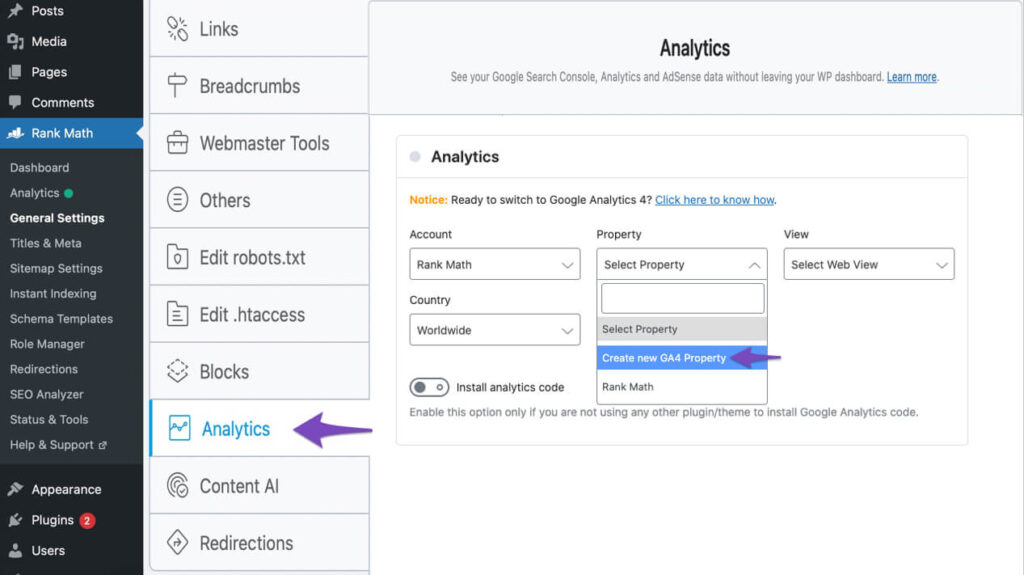
Rank Math SEO 플러그인에 구글 애널리틱스 코드를 연동하려면 Analytics 모듈을 활성화 후 설정에서 구글 애널리틱스 코드를 삽입해주면 간단하게 연동이 됩니다. 연동 후 워드프레스 대시보드 Rank Math 애널리틱스 메뉴에서 확인할 수 있습니다.
맺음말
지금까지 워드프레스 구글 애널리틱스 코드 추가 방법을 알아봤습니다. 워드프레스 사용자라면 구글 애널리틱스 코드 삽입이 어렵지 않습니다. 다양한 방법으로 본인이 선택이 가능하고 또 어렵게 전문가들이 이용하는 코드 편집기를 배울 필요가 없습니다. 또 뉴스페이퍼, 제너레이트프레스 같은 인기 유료 테마를 사용하면 코드편집기 플러그인을 설치할 필요도 없고 구매할 필요도 없습니다. 모두 무료로 제공되기 때문입니다. 이 외에도 다양한 많은 기능들이 탑재되어 있습니다.

저는 개인적으로 구글 애널리틱스 GA4와 별도로 워드프레스 내에 Rank Math 플러그인에서 애널리틱스를 연동해서 함께 사용하고 있습니다. 그 이유는 실시간 데이터를 확인하고 분석하고 의사결정을 빨리 내리기 위해서입니다. 구글 애널리틱스와 워드프레스는 함께 연동하고 공유하는 것이지 하나의 통합 서비스가 아니기 때문에 장점과 단점이 존재합니다.
예를 들어 구글 애널리틱스 코드를 사이트에 직접 넣지 않으면 워드프레스에 접속하지 않는 이상 확인이 어렵고 특히 모바일 확인이 어려운 단점이 있지만 구글 에널리틱스가 직접 연결되어 있다면 구글 애널리틱스 앱을 다운로드하면 간단하게 실시간 데이터 확인이 가능합니다. 반면 구글 애널리틱스 코드를 직접 넣었어도 워드프레스 대시보드에 연동하지 않으면 데이터가 보이지 않기 때문에 워드프레스 내에서 확인이 어렵습니다. 그러면 워드프레스와 별도로 구글 애널리틱스에 따로 접속해서 직접 확인을 해야하기 때문에 조금 복잡하고 번거로울 수 있습니다. 저는 함께 사용할 것을 권장드려요
- [참고] 뉴스페이퍼 테마 리뷰
- [참고] 워드프레스 유료테마와 무료테마 비교
- [참고] 워드프레스 실시간 테마 순위